Bonjour,
Tout d'abord merci à MilesTEG1 pour ce tuto que je n'ai pas suivi...
Je viens depuis hier de me lancer dans vaultwarden en passant par docker de mon Synology DS415+ (non compatible a Container Manager).
J'ai pris l'instance directement dans "Registre" du docker de Synology.
Le reverse proxy via un mon domaine est fonctionnel.
L'envoi de mail est aussi en place.
Les nouvelles inscription impossible.
Deux utilisateurs avec une organisation.
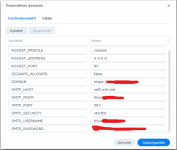
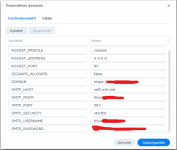
Tout est fonctionnel et voici une capture de mes environnements :

Mais il y un hic, les extensions de navigateurs ne ce mettent pas à jour.
Et en cherchant la solution sur notre belle internet, je suis tomber sur ce génial topic. En le lisant j'ai maintenant des questions.
Pour les notifications websockets (je voudrais l'option mise à jour automatique des extensions dans le navigateur), est-il possible d'utiliser le script avec mon conteneur docker ? Si oui comment ?
Ou je dois obligatoirement faire la création du conteneur comme indiqué dans le tuto ?
Autre point le
Secure the ADMIN_TOKEN. doit il être fait sur mon conteneur, en sachant que la page admin n'est pas disponible d'origine ?
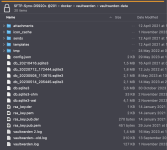
Je ne sais pas où trouver le fichier config.json
Désolé d'avance si j'en demande trop.
En fonction de vos retours, je tenterai le tuto.
Merci d'avance.
Titux